
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>网盘空间的容量使使用情况进度条带百分比的css效果</title>
<style type="text/css">
body{ background:#E3E3E3; font-family:Arial, Helvetica, sans-serif; font-size:12px}
.file{ border:1px solid #BFBBBC; padding:10px 15px; background:#FCFCFC; width:238px; color:#646567}
.file ul, .file li{ margin:0; padding:0; list-style:none}
.file .bar{ height:10px; margin:7px 0; background:#DDDDDD; -moz-box-shadow:0 2px 2px #CDCDCD inset; -webkit-box-shadow:0 2px 2px #CDCDCD inset; box-shadow:0 2px 2px #CDCDCD inset; border-radius:2px}
.file .bar div{ height:9px; background-color: #53B7CF; border-radius:2px; border-bottom:1px solid #3E8090; background-image: -moz-linear-gradient(top, #53B7CF, #419DB6); background-image: -ms-linear-gradient(top, #53B7CF, #419DB6);background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#53B7CF), to(#419DB6)); background-image: -webkit-linear-gradient(top, #53B7CF, #419DB6); background-image: -o-linear-gradient(top, #53B7CF, #419DB6); background-image: linear-gradient(top, #53B7CF, #419DB6); background-repeat: repeat-x; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#53B7CF', endColorstr='#419DB6', GradientType=0);}
</style>
</head>
<body>
<div style="width:23%;float:left;">
<ul>
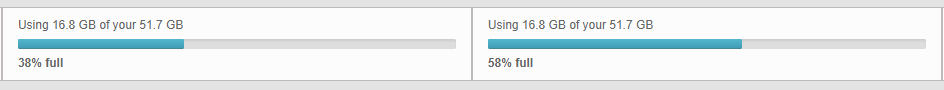
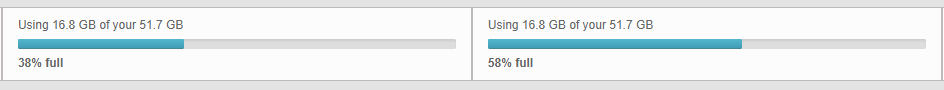
<li>Using 16.8 GB of your 51.7 GB</li>
<li>
<div>
<div style="width:38%"></div>
</div>
</li>
<li><strong>38% full</strong></li>
</ul>
</div>
<div style="width:23%;float:left;">
<ul>
<li>Using 16.8 GB of your 51.7 GB</li>
<li>
<div>
<div style="width:38%"></div>
</div>
</li>
<li><strong>38% full</strong></li>
</ul>
</div>
<div style="width:23%;float:left;">
<ul>
<li>Using 16.8 GB of your 51.7 GB</li>
<li>
<div>
<div style="width:58%"></div>
</div>
</li>
<li><strong>58% full</strong></li>
</ul>
</div>
<div style="width:23%;float:left;">
<ul>
<li>Using 16.8 GB of your 51.7 GB</li>
<li>
<div>
<div style="width:58%"></div>
</div>
</li>
<li><strong>58% full</strong></li>
</ul>
</div>
</body>
</html>